Projects uploaded to PARTcloud can be linked as Project of the type Assistant and so be displayed in PARTdataManager / PARTcommunity.
In this way you can demonstrate the use of your parts at an exemplary design and directly link into the catalog.
The following describes how to embed a PARTcloud page into PSOL / PCOM.
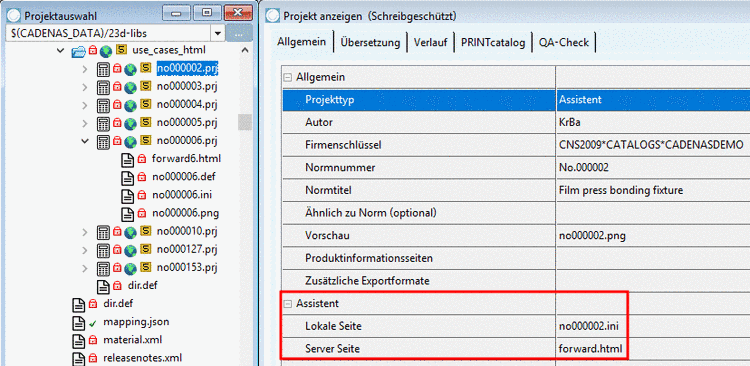
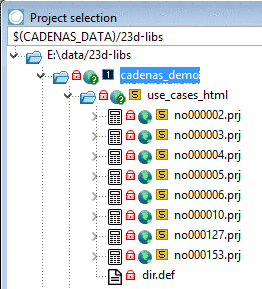
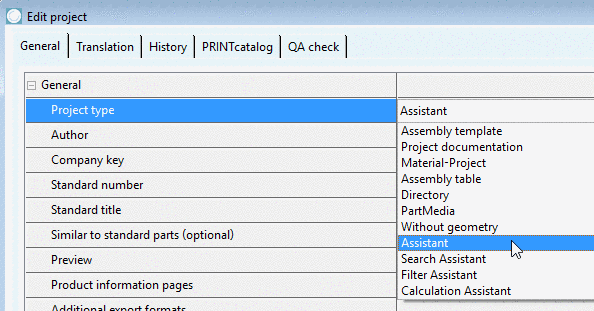
Create a new project with Project type Assistant or use an already existing Assistant project.
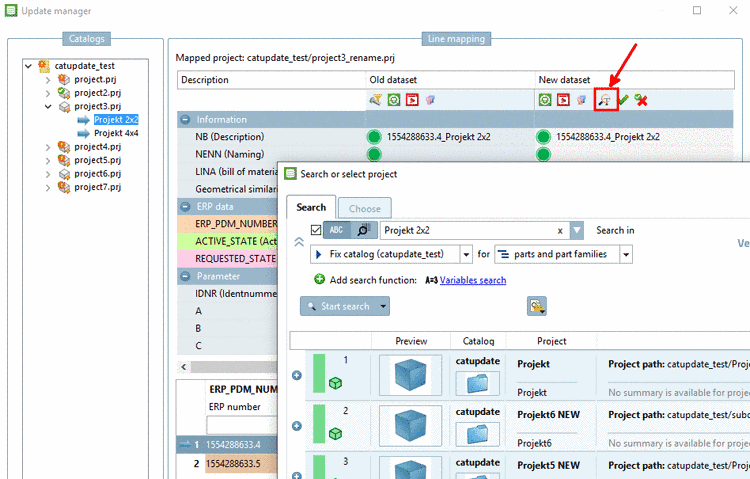
Under Project selection the respective icon
 is displayed.
is displayed.Under Edit project -> General -> General -> Project type the project type Assistant has to be displayed.
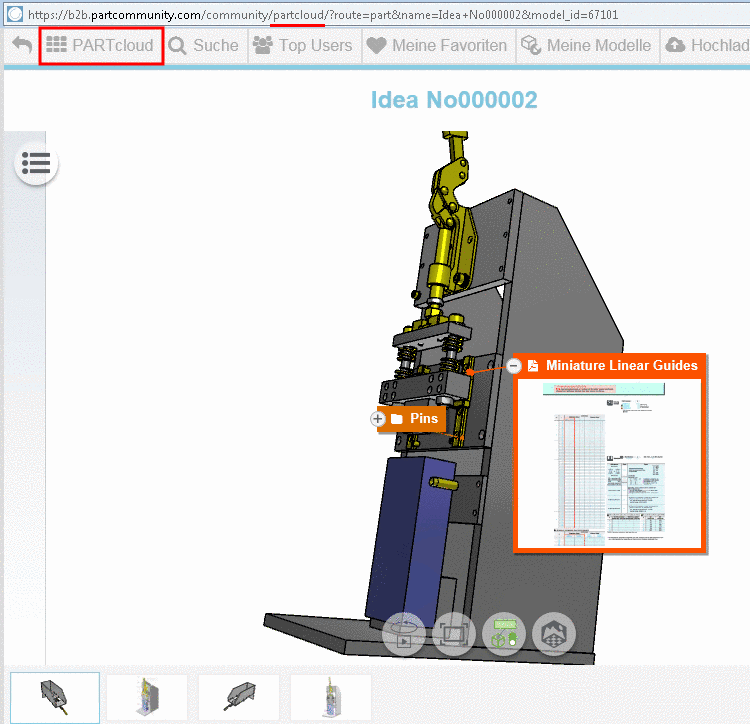
In PARTcloud, call the part to embed.
https://b2b.partcommunity.com/community/partcloud/?
 route=part&name=Idea+No000002&model_id=67101
route=part&name=Idea+No000002&model_id=67101The page "Configure your code and use it in your website" is opened.
Under General Options, on the left, check only Show only the 3D viewer. Leave all other settings.
Copy the HTML code and only use the marked part of code (see next figure).
Create following keys or modify them accordingly.
Once the keys
SERVERPAGEandLOCALPAGEare created on file level, they are displayed on the tabbed page General in the rubric Assistant. These two keys can be edited here as well.Always use a forward file according to the following schema.
The value of the attribute
window.locationis the copied part from the <iframe> tag (compare above).The name of the ini file has to be the same in compare to the respective project name.
Always use an ini file according to the following example.
The key
firstdochas the value "forward<xy>.html".
When the project is finished, it can be called in PARTdataManager or uploaded to the SVN server and published to LIVE.







![[Note]](https://webapi.partcommunity.com/service/help/latest/pages/fr/partsolutions_user/doc/images/note.png)