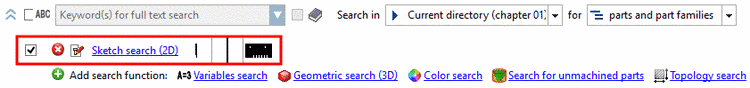
The following explains how to create Media Variables in PARTproject. Alternatively they could also be created via PARTtemplateDesigner (see Chapter 10, PARTtemplateDesigner - Create datasheets ).
Create Media Variables in the dialog area Variables.
Under Project selection, select the project for which you want to create Media Variables.
Under Settings, select the tabbed page Media variable.
Explanations on user interface
In order to get a better overview you can filter the lines of the dialog area Variables. Above the table, Filter options are available:
Filter: Enter variable name with free text input (case sensitive)
Language (middle list field): Without entry (white field) all available languages are displayed, when selecting a specific language only corresponding lines. First select the option default and create the default language.
No inherited values: When activating, variables which do not have own values in relation to the selection under Project selection, meaning only inherited, are displayed grayed out.
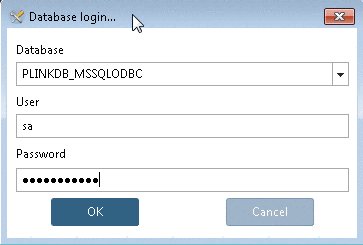
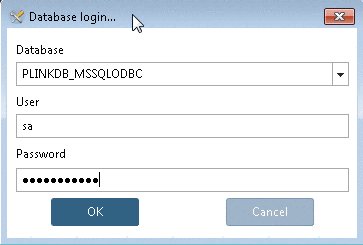
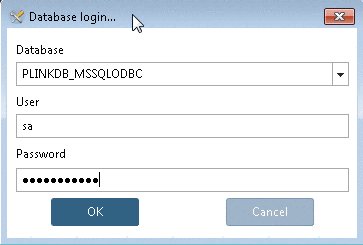
-> The respective dialog is opened.
In the input field, enter the name of the Media Variable to be created and select HTMLTEXT.
If you create variables for additional tooltip information in PARTcommunity (compare Fig. „Tooltip with additional information on PARTcommunity:“), please use the following Schema:
Variablename_HELP
For a variable BNEB, you want to create a HELP variable: Then the name has to be BNEB_HELP.
In the list field, select the option HTMLTEXT. With this option you can also embed pictures and perform basic formatting like bold, italic, etc.
-> The new Media Variable (key / new line) is displayed.
Select the new created line and click on the
 Edit
button.
Edit
button.-> The respective dialog is opened.
<html><head><meta name="qrichtext" content="1" /><style type="text/css"> p, li { white-space: pre-wrap; } </style></head> <div> <p><strong>Bandnennbreite:</strong></p> <p>Die Bandnennbreite eines Förderbandes ist die Breite des Rahmens ohne Berücksichtigung weiterer überstehenden Anbauteile.</p>
<p><strong>Bandnutzbreite:</strong></p>
<p>Die Bandnutzbreite eines Förderbandes bezieht sich auf die innere Breite der
Berücksichtigung weiterer überstehenden Anbauteile.</p>
<p><strong>Bandnutzbreite:</strong></p>
<p>Die Bandnutzbreite eines Förderbandes bezieht sich auf die innere Breite der
 Seitenführungen.</p>
<p><strong>Hinweis:</strong></p>
<p>Bei Förderbändern ohne Seitenführungen und keinem nach oben
Seitenführungen.</p>
<p><strong>Hinweis:</strong></p>
<p>Bei Förderbändern ohne Seitenführungen und keinem nach oben
 überstehenden Antrieb ergibt sich eine unabhängige Nutzbreite von der
überstehenden Antrieb ergibt sich eine unabhängige Nutzbreite von der
 Bandnennbreite.</p>
<p><img src="bandbreiten.png" alt="" width="100%" height="auto" /></p>
</div>
</html>
Bandnennbreite.</p>
<p><img src="bandbreiten.png" alt="" width="100%" height="auto" /></p>
</div>
</html>-> The content is taken into the Media Variable.
If the content shall be used on PARTcommunity as additional tooltip information / Info Button (HELP-Information), please set the following entry in the project file:
INFO(BNEL)=BNEL_HELP INFO(BNEB)=BNEB_HELP etc.
Through this, the icon calling the tooltip information is created.
Example for additional tooltip information on PARTcommunity:








![[Note]](https://webapi.partcommunity.com/service/help/latest/pages/it/partsolutions_user/doc/images/note.png)

