Im Folgenden ist erläutert, wie Sie Media Variablen in PARTproject anlegen. Alternativ können diese auch via PARTtemplateDesigner angelegt werden (siehe Kapitel 10, PARTtemplateDesigner - Datenblätter erstellen).
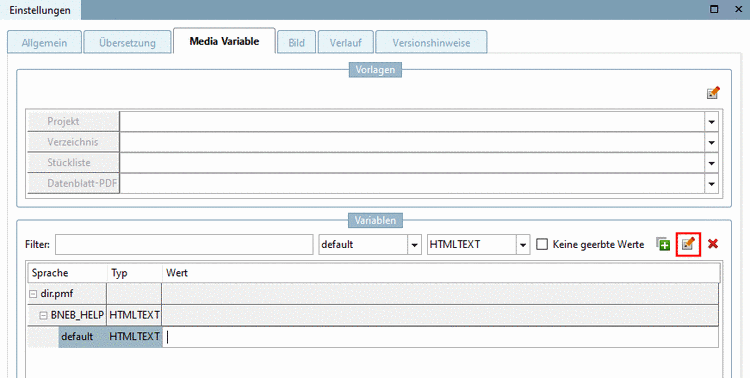
Media Variablen legen Sie im Dialogbereich Variablen an.
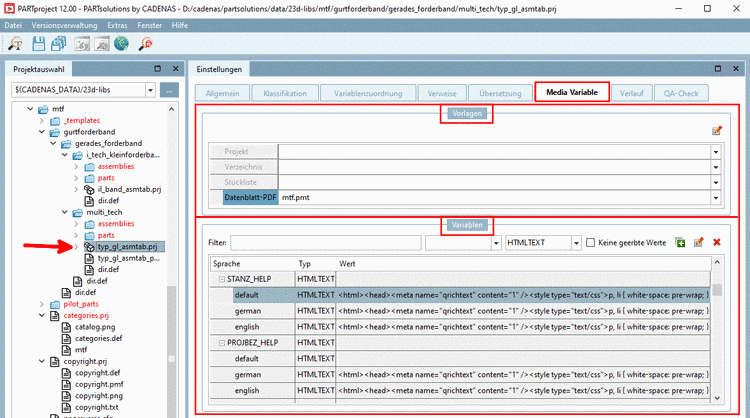
Selektieren Sie unter Projektauswahl das Projekt, für welches Sie Media Variablen anlegen möchten.
Selektieren Sie unter Einstellungen die Registerseite Media Variable.
Erläuterungen zur Benutzeroberfläche
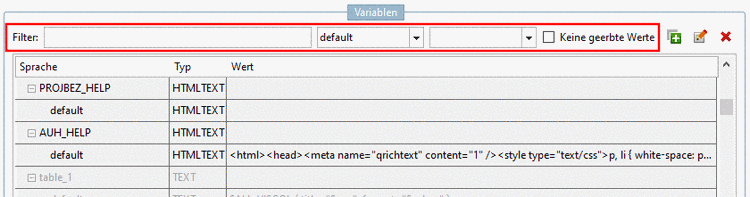
Zur besseren Übersicht können Sie die Zeilen im Dialogbereich Variablen filtern. Oberhalb der Tabelle stehen Filteroptionen zur Verfügung:
Filter: Eingabe von Variablennamen mit freier Texteingabe (sensitiv für Groß-, Kleinschreibung)
Sprache (mittleres Listenfeld): Ohne Eingabe (weißes Feld) werden alle vorhandenen Sprachen angezeigt, bei Auswahl einer Sprache nur die entsprechenden Zeilen. Standardmäßig wählen Sie zuerst die Option default und legen zuerst die Default-Sprache an.
Keine geerbte Werte: Bei Aktivierung werden Variablen, die in Bezug auf die Selektion unter Projektauswahl keine eigenen Werte haben, sondern nur geerbte, ausgegraut angezeigt.
Sprache wählen (mittleres Listenfeld)
Zuerst legen Sie die Default-Sprache an. Selektieren Sie deswegen default.
Klicken Sie auf das Icon Neuer Schlüssel
 .
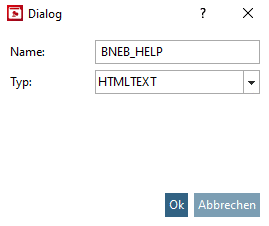
.-> Der entsprechende Dialog wird geöffnet.
Tragen Sie im Eingabefeld den Namen der anzulegenden Media Variablen ein und wählen Sie HTMLTEXT.
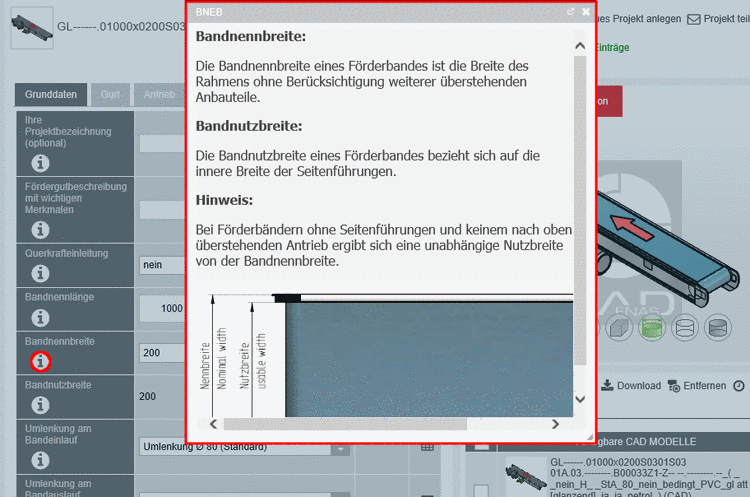
Wenn Sie Variablen für Tooltip-Zusatzinformationen in PARTcommunity anlegen (vgl. Abb. „Tooltip mit Zusatzinformationen auf PARTcommunity:“), verwenden Sie bitte folgendes Schema:
Variablenname_HELP
Sie möchten zu einer Variablen BNEB eine HELP-Variable anlegen: Der Name muss dann lauten BNEB_HELP.
Wählen Sie im Listenfeld die Option HTMLTEXT. Mit dieser Option können Sie auch Bilder einbinden und grundlegende HTML-Formatierungen wie fett, kursiv, etc. vornehmen.
-> Die neue Media Variable (Schlüssel / neue Zeile) wird angelegt.
Selektieren Sie die neu angelegte Zeile und klicken Sie auf den
 Editieren
Button.
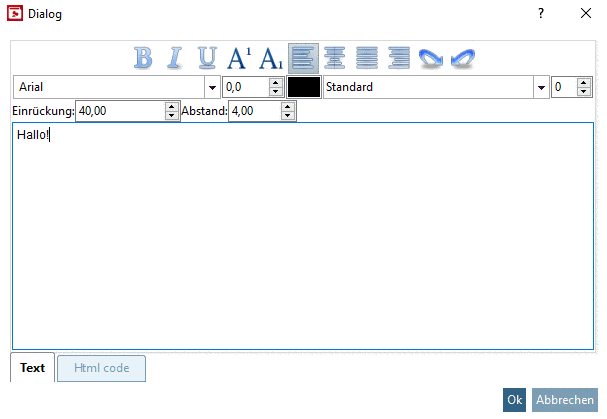
Editieren
Button.Tragen Sie den gewünschten Inhalt ein.
<html><head><meta name="qrichtext" content="1" /><style type="text/css"> p, li { white-space: pre-wrap; } </style></head> <div> <p><strong>Bandnennbreite:</strong></p> <p>Die Bandnennbreite eines Förderbandes ist die Breite des Rahmens ohne Berücksichtigung weiterer überstehenden Anbauteile.</p>
<p><strong>Bandnutzbreite:</strong></p>
<p>Die Bandnutzbreite eines Förderbandes bezieht sich auf die innere Breite der
Berücksichtigung weiterer überstehenden Anbauteile.</p>
<p><strong>Bandnutzbreite:</strong></p>
<p>Die Bandnutzbreite eines Förderbandes bezieht sich auf die innere Breite der
 Seitenführungen.</p>
<p><strong>Hinweis:</strong></p>
<p>Bei Förderbändern ohne Seitenführungen und keinem nach oben
Seitenführungen.</p>
<p><strong>Hinweis:</strong></p>
<p>Bei Förderbändern ohne Seitenführungen und keinem nach oben
 überstehenden Antrieb ergibt sich eine unabhängige Nutzbreite von der
überstehenden Antrieb ergibt sich eine unabhängige Nutzbreite von der
 Bandnennbreite.</p>
<p><img src="bandbreiten.png" alt="" width="100%" height="auto" /></p>
</div>
</html>
Bandnennbreite.</p>
<p><img src="bandbreiten.png" alt="" width="100%" height="auto" /></p>
</div>
</html>Klicken Sie abschließend auf .
Wenn der Inhalt auf PARTcommunity als Tooltip-Zusatzinformation / Info Button (HELP-Information) verwendet werden soll, setzen Sie bitte in der Projektdatei folgenden Eintrag:
INFO(BNEL)=BNEL_HELP INFO(BNEB)=BNEB_HELP etc.
Hierdurch wird das Icon erzeugt, mit welchem die Tooltip-Information aufgerufen wird.
Beispiel für Tooltip mit Zusatzinformationen auf PARTcommunity:







![[Hinweis]](https://webapi.partcommunity.com/service/help/latest/pages/de/ecatalogsolutions/doc/images/note.png)